|
|
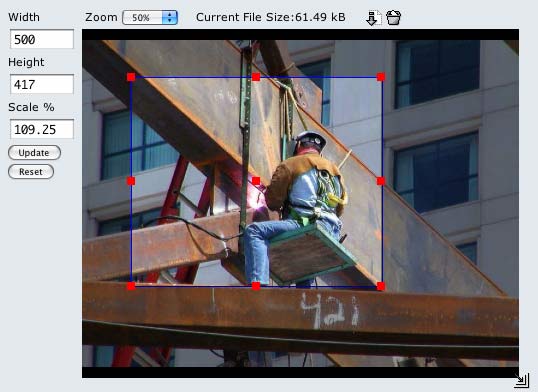
The Image Editor allows you to upload and manipulate photos and images directly in your browser. When you first open the Image editor, if there is not currently any image data in the file, it will present you with an upload form. Once an image is loaded, if you want to load a new image you can delete the current data with the  (delete) icon to return to the upload screen. You can use the (delete) icon to return to the upload screen. You can use the  (download) icon to download the current image data to you local machine. (download) icon to download the current image data to you local machine.
While working with an image, you can use the 'Zoom' select box to change the level of magnification of the image in your browser. This will have no effect on the resolution of the actual image data, which will always correspond to the '100%' zoom.
The Image editor allows you to perform three common image editing operations: cropping, resizing and converting. Conversion happens automatically: if you are editing a JPG file and upload GIF or PNG data, it will be converted. Similarly, if you are editing a GIF file and upload JPG data, it will be downsampled to 256 colors and converted to GIF format. Conversion is automatic in any direction between GIF, PNG and JPG formats. Other formats may be supported in the future.
CroppingCropping is the act of trimming the borders of an image, normally to tighten the frame on the area of interest. You simply click and drag over the image to specify your desired cropping, which is represented by a blue box with red handles. The area which will be trimmed off, outside the blue box, is darkened. You can click anywhere in the darkened area to remove the cropping box or start over. You can also click and drag any of the red handles on the blue box to move just that corner or edge, and the red handle in the middle allows you to move the crop box over the image while maintaining its current dimensions. On the left, the Width and Height boxes will update to reflect the width and height of the cropped area, so you can easily adjust your cropping box to specific dimensions.

ResizingResizing is the act of increasing or decreasing the resolution of an image. For example, if you have uploaded a multi-megapixel image from your digital camera, you normally want to decrease its resolution for display on the web. There are two ways to control the resizing of your image; you can click and drag the  (resize) icon on the lower right corner of the image to increase or decrease the resolution, or you can type in a target width, height or percentage scale in the boxes along the left side of the image. Adjustments using any of these controls will update the others automatically, and if you have a cropping box, it will be resized along with the image so that it continues to frame the same portion of the image. (resize) icon on the lower right corner of the image to increase or decrease the resolution, or you can type in a target width, height or percentage scale in the boxes along the left side of the image. Adjustments using any of these controls will update the others automatically, and if you have a cropping box, it will be resized along with the image so that it continues to frame the same portion of the image.
This feature was introduced in HyperContent v1.3
|
|  |










